-
Codage - CSS
Ici tu trouveras des tutos divers et variés sur le vaste univers qu'est le CSS.
Table des matières
-- Tutoriels --
Le CSS : c'est quoi ? [Introduction au CSS]
Tuto #1 : modifier le module "derniers visiteurs"
Tuto #3 : installer et utiliser une police avec le CSS sur son blog
-- Thèmes de blogs --
Thème de blog #1 : RPG Harry Potter
Thème de blog#2 : les 4 Clans [RPG]
Thème de blog #3 : Mon univers
-
Par D r e a m le 1 Mai 2021 à 16:07
Alors, comme annoncé, voici l'article sur "comment installer une police sur son blog et l'ustiliser". J'ai eu beaucoup de demandes par MP sur le sujet et j'en ai un peu marre de prendre 30 min à chaque fois pour expliquer, là en tout ça fait 3h30, c'est beaucoup trop ^^'
Dans cet article vous apprendrez à
- Télécharger une police d'écriture
- Héberger cette police sur ekla et l'installer sur votre blog avec le CSS
- L'utiliser sur les titres des articles
- L'utiliser sur les titres des menus
1. Télécharger la police
Entrons tout de suite dans le vif du sujet : pour télécharger une police, rendez-vous sur dafont. Je vous conseille vivement la catégorie "Script" qui propose des trucs vraiment très jolis.
Bref, donc imaginons vous avez un coup de coeur sur la police "Beyond the Mountains"
Juste à côté il y a écrit "Télécharger". Sans surprise, vous cliquez dessus, et hop, c'est bon!Ce qui suit est facultatif : si vous ne le faites pas, installer la police sur ekla fonctionnera quand même mais elle ne sera pas installée sur votre ordi (donc utilisation impossible sur traitement de texte par exemple)
Ensuite, vous allez dans vos documents pour retrouver la police téléchargée. Je sais pas trop comment ça se présente pour les PCs vu que je suis sur mac, mais grossomodo ça doit pas être très différent de ça.
Donc ici, vous avez le choix entre plusieurs documents différents : un qui se termine par ".otf", un autre par ".png", un autre par ".ttf" et le dernier par ".rtf". Le 2ème ne sera pas utile car c'est juste une image, un aperçu de ce que la police peut donner ; pas plus que le dernier qui ne nous intéresse pas trop. On va en revanche se pencher sur le "ttf" et le "otf" qui sont les polices en elles-mêmes. On se fiche de laquelle mais il faut en choisir une. Double-clic dessus, et ça affiche ça (clique).
Vous cliquez sans surprise sur "Installer la police" et le tour est joué.2. Héberger la police sur ekla et l'installer sur le blog
Ok, à présent, il est temps de l'héberger sur ekla. Pour ce faire, rendez-vous dans "Contenu" --> "Gérer les fichiers", comme ceci. Vous cliquez sur "Uploader un fichier", puis vous sélectionnez le bon fichier (on a donc dit soit se terminant par "otf", soit par "ttf"). Ensuite, vous cliquez dessus (il est à présent normalement dans "Tous les fichiers") et vous copiez-collez son url dans le CSS (ne faites pas tout de suite Appliquer et sauvegarder, ça ne fonctionnera pas).
Ensuite, installons la police sur le blog. Rendez-vous dans le CSS, où vous collerez ce code (je l'ai trouvé sur le blog de manola et je la crédite bien que je ne pense pas qu'elle l'ai inventé ou quoi) :
@font-face {font-family: "Beyond the Mountains";
src: url('URL QUE VOUS AVEZ COPIÉE PLUS TÔT DANS LE CSS');}
Il permet de mémoriser la police sur le CSS afin de pouvoir l'utiliser par la suite. Vous pouvez bien entendu changer le nom de la police si vous n'avez pas pris celle de l'exemple, ou plus simplement mettre un nom de votre choix si vous voulez (ex : police titres menus), il faudra juste réutiliser ce nom quand vous voudrez utiliser la police quelque part.
Comme écrit sur le code, vous devez mettre entre les deux " ' " l'url que vous avez copiée plus tot dans le CSS (sans espaces entre les deux signes " ' ")
Bon, là on a achevé le gros du boulot, on peut passer à...
3. Utiliser la police sur le titre des articles
Maintenant qu'on a fait tout ça, il ne nous reste plus qu'à utiliser cette police!
Déjà donc, sur les titres des articles :
.module_titre_contenu {font-family: Beyond the Mountains;}
En bleu/violet, le sélecteur pour le titre des articles
En vert, la propriété qui permet de changer la police d'écriture
En bleu, la valeur, à savoir la police en elle-même (à changer bien sur selon la police. Si comme évoqué tout à l'heure vous avez choisi comme titre de police "police titres articles", alors vous écrivez ça).
Et bien sur, en rouge les accolades à mettre en début et fin de code, et en gris les points virgules qui séparent les propriétés entre elles.4. Utiliser la police sur les titres des menus
Dernière astuce, plus pour être sûre que vous compreniez le mécanisme, on change la police des titres des menus (pas menus de l'en-tête mais du côté):
#menu1 .module_menu_titre {font-family: Beyond the Mountains;}
En bleu/violet le sélecteur du menu. À savoir : si vous avez un menu à gauche, c'est "#menu1", à droite c'est "#menu2" et à droite et à gauche il faut dupliquer le code et l'écrire pour les deux sélecteurs.
En violet, le sélecteur qui code pour le titre d'un module et qui permet ici de clarifier ce qu'on modifie dans le menu
Et encore une fois, en vert la propriété pour changer la police et en bleu la police en elle-même (valeur).5. Changer un autre élément
Comme vous l'aurez donc certainement compris, pour changer la police d'un élément il suffit de suivre ce modèle :
sélecteur de ce que vous voulez modifier {font-family: Nom de la police;}
Bref, voilà, j'espère que cet article vous aura plu, n'hésitez pas à me signaler si quelque chose n'est pas clair ^^
J'espère que j'aurais moins de MP sur cette questions maintenant du coup xD
Un petit retour fait toujours plaisir ^^
Votre dévouée D r e a m
 22 commentaires
22 commentaires
-
Par D r e a m le 25 Avril 2021 à 16:19
[Cet article est un cours de CSS portant sur la base des transitions, accessible à tous. Pour un article plus complet et plus avancé, je te conseille celui de Nagalia sur le sujet : clique]
Comme vous l'aurez certainement remarqué, dans les fonctionnalités par défauts d'eklablog, si on passe sa souris sur un lien, par exemple, il change de couleur sans transition, comme ceci :
Sauf que peut-être avez vous vu des blogs, comme celui sur lequel vous êtes actuellement en train de lire, où il y a justement une transition : le changement de couleur se fait progressivement. J'ai personnellement toujours trouvé ça très joli et je peux vous dire que quand j'ai compris comment on faisait, j'ai été super contente!
Dans cet article, vous apprendrez :
• Ce qu'est une transition et comment la construire avec le CSS
• À appliquer une transition à différents navigateurs
• À appliquer une transition sur le module derniers visiteurs
• À appliquer une transition sur les liens de votre blog
• À appliquer une transition sur les avatars des commentairesDonc bref, tout d'abord, un peu d'explications :
On peut appliquer cet effet de transition à des liens, mais aussi d'autres choses, comme par exemple les avatars du module "derniers visiteurs" (si vous avez entré dans le code CSS une propriété pour modifier l'opacité lorsque l'on passe sa souris dessus et que vous rentrez une propriété de transition, alors elle prendra un certain temps à s'effectuer).
La transition se construit comme ceci (code à ne pas copier/coller dans le CSS comme certains ont pu faire précédemment, il ne fonctionne pas puisque c'est la manière dont se construit la transition, pas une transition en soi) :
#selecteur {
transition: x.xs;}En bleu/violet : le sélecteur qui vous permet de choisir l'élément à modifier
En vert, la propriété qui code pour une transition.
En bleu, la valeur qui indique le temps de la transition, vous pouvez modifier le nombre (ex : une transition courte fera 0.2 s quand une transition longue fera 0.8 voire 1s)
/!\ Il est très important de ne pas mettre de virgule, elle est remplacée par un point (0.3s et pas 0,3s) ; veillez également à rester en secondes, j'ai eu un exemple récemment d'une personne qui avait mis à la place de "0.3s", "(400)deg" car elle voulais une rotation! Si vous faites ces erreurs, le code ne fonctionnera pas! /!\Enfin, mais vous commencez à être habitués, en rouge, les accolades à mettre au début et à la fin d'un code ainsi que, en gris, le point-virgule permettant de séparer les propriétés.
Pour appliquer votre transition à différents navigateurs, il faut rajouter des éléments à votre base :
- "-webkit-transition" pour que le code fonctionne sur safari et chrome
-"-moz-transition" pour mozilla-firefox
Je sais qu'il y en a aussi un pour opéra et explorer mais a) je me souviens plus du code et b) personne utilise ces navigateurs ^^'
Donc bref, en rajoutant ces deux éléments, on a donc ceci :
#selecteur {
transition: x.xs;
-webkit-transition: x.xs;
-moz-transition: x.xs;}Appliquons à présent ce principe aux avatars du module "derniers visiteurs"
.module_menu_type_lastvisitors img {
transition: 0.3s;
-webkit-transition: 0.3s;
-moz-transition: 0.3s;}
Donc ici, on peut bien entendu changer la valeur, comme déjà dit, mettre par exemple "0.2s" ou "1s" à la place de ce que j'ai écrit, selon le temps que vous voulez que ça prenne. Ensuite, je tiens à préciser que si vous n'avez mis aucune propriété sur ce sélecteur, ce code sera inutile parce qu'il y aura une transition sur aucun changement... donc pas de transition xD Bref, voilà.Ensuite, mettons une transition aux liens de ton blog :
#body a{
transition: 0.3s;
-webkit-transition: 0.3s;
-moz-transition: 0.3s;}On peut encore une fois changer la valeur du temps ici, comme déjà dit plus haut. De plus, n'hésitez pas à coller tous ces codes dans le CSS, à le dupliquer et rajouter ":hover" après le sélecteur pour faire en sorte que la transition s'effectue quand on passe sa souris sur l'élément et quand on l'enlève.
Enfin, dernier code que je vous donne sur le sujet, appliquer une transition sur les avatars des commentaires :
.commentavatar img {
transition: 0.3s;
-webkit-transition: 0.3s;
-mozkit-transition: 0.3s;}Donc voilà rien de très compliqué, encore une fois c'est le même principe, on change juste le sélecteur.
Bref, j'espère que cet article aura instruit ceux qui ne connaissaient rien de tout ça, et je vous invite une fois de plus à visiter l'article de Nagalia cité plus haut si vous voulez quelque chose de plus complexe et avancé, ceci fait plutôt office d'introduction au sujet. Bonne dernière journée de vacances (tristesse T-T),
Votre dévouée D r e a m
 2 commentaires
2 commentaires
-
Par D r e a m le 6 Avril 2021 à 18:12
Heyo les gens!
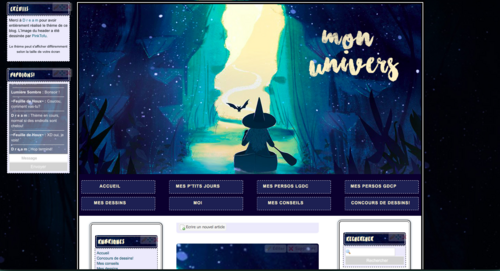
Je suis désolée ça fait longtemps que j'ai pas fait d'articles travaillés, mais promis, ça vient! En attendant, petit thème fait pour ~Feuille de Houx~ sur son blog "Mon univers".
Je suis assez contente de ma trouvaille concernant le header, d'autant plus que j'ai pas la même occasion découvert un nouvel artiste, PinkTofu.
Bref, sans plus attendre voilà le rendu!
Je suis assez contente de mon travail, même si je n'ai pas non plus fait des prouesse xD
je trouve juste que la gauche du header fait très "vide", mais bon . Des avis ?
Bonne soirée,
Votre dévouée D r e a m
 19 commentaires
19 commentaires
-
Par D r e a m le 25 Mars 2021 à 18:40
Hellow!
Faisant partie du staff de ce nouveau RPG (clique ici pour y accéder, petit curieux), j'ai eu l'occasion de travailler sur le thème du blog cette semaine, et je voulais vous partager le résultat, parce que j'en suis plutôt contente (bon, rien de supra original non plus mais c'est sobre et je suis trop fière de mon header lol
Aperçu du blog AVANT :
Aperçu du blog MAINTENANT :
Des avis ?
En tout cas bon jeudi,
Votre dévouée D r e a m
PS : Finalement, je ne pense pas ouvrir des commandes de thèmes parce qu'il y a déjà largement de quoi faire sur ekla - notamment celles d'Anotcha et de Ewilan - et que j'ai du mal à en faire sous contrainte. Donc du coup ça ne sera que des commandes de dessin, que vous pouvez découvrir à cette adresse : lien.
 6 commentaires
6 commentaires
-
Par D r e a m le 15 Mars 2021 à 19:14
Bonsouar <3
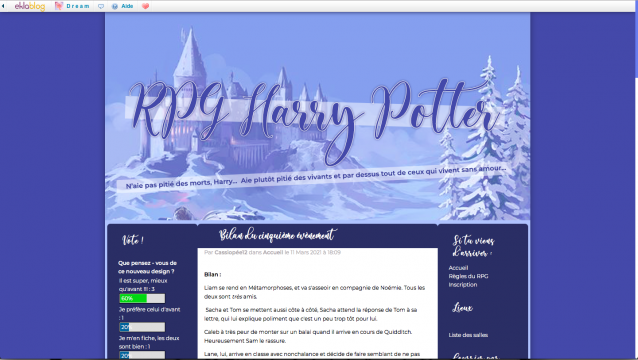
J'ai eu la permission de la part de Cassiopée21 pour lui faire un nouveau thème sur son RPG Harry Potter (sur lequel je suis inscrite d'ailleurs, et toi ? Comment ? Pas encore ? File le faire tout de suite en cliquant ici xD).
Je lui ai proposé ça principalement parce que je suis un peu rouillée dans le domaine et que j'ai besoin de m'exercer ; et comme j'aimais bien son blog, bah voilà xD
J'ai essayé de faire un truc simple qui s'accordait avec le header que j'ai fait, dans des tons bleu/gris.
Par contre je suis choquée il m'a pris que trois heures (deux hier et une aujourd'hui)!
Bref, donc voilà le rendu final, même si il y a deux-trois trucs dont je ne suis pas satisfaite, je reste assez contente du résultat (hormis un truc : les marges entre le contenu et les menus n'arrêtent pas de sauter je sais pas pourquoi du coup c'est chelou genre) :
Je serais curieuse de savoir votre avis, n'hésitez pas à me donner des conseils ^^
Ah, et si vous voulez que je vous fasse un thème pour votre blog, demandez toujours également, j'ai VRAIMENT besoin d'entrainement xD
Bonne soirée,
Votre dévouée D r e a m
 9 commentaires
9 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique






![Thème de blog #2 : Les 4 Clans [RPG]](http://ekladata.com/ffOn2bpVOdFJ5CqfXLoG8S2BL9w@500x265.png)
![Thème de blog #2 : Les 4 Clans [RPG]](http://ekladata.com/hHeZD0T1BCQYQjgZWLjVPeNZypM@500x282.png)