-
Je me faisais ch*** en musique l'autre jour et j'avais mes feutres avec moi, du coup j'ai dessiné ça...Je sais absolument pas ce que c'est mais bon xD C'est pas super propre du coup vu que je l'ai fait au stylo mais je suis quand même plutôt satisfaite du résultat (surtout que du coup je l'ai fait en seulement 40 min) notamment des reflets sur les cheveux.
Vous en pensez quoi ?
Votre dévouée D r e a m
PS : plusieurs articles de tutos arrivent très vite, dès que j'ai passé mon brevet blanc 2 qui est mardi et mercredi
 29 commentaires
29 commentaires
-
Hellow!
Faisant partie du staff de ce nouveau RPG (clique ici pour y accéder, petit curieux), j'ai eu l'occasion de travailler sur le thème du blog cette semaine, et je voulais vous partager le résultat, parce que j'en suis plutôt contente (bon, rien de supra original non plus mais c'est sobre et je suis trop fière de mon header lol
Aperçu du blog AVANT :
Aperçu du blog MAINTENANT :
Des avis ?
En tout cas bon jeudi,
Votre dévouée D r e a m
PS : Finalement, je ne pense pas ouvrir des commandes de thèmes parce qu'il y a déjà largement de quoi faire sur ekla - notamment celles d'Anotcha et de Ewilan - et que j'ai du mal à en faire sous contrainte. Donc du coup ça ne sera que des commandes de dessin, que vous pouvez découvrir à cette adresse : lien.
 6 commentaires
6 commentaires
-
Heyo les gens allez vous bien ?
En me baladant sur un ancien blog, j'ai vu que je faisais des commandes de dessin dans le temps! Bon, l'année dernière, en terme de motivation, c'était pas top, mais cette année, promis je les fais toutes!
Donc du coup, ici tu peux me demander un dessin que je ferais dans les plus brefs délais .
Enfin, il y a quand même quelques règles à respecter...
- 4 commandes en même temps max, premier arrivé, premier servi!
- Vous ne pouvez commander qu'un seul dessin chacun à la fois
- Je dessine : portraits, chats. Pas de nsfw, gore, ou autres animaux (sauf exceptions)
- Merci de me créditer si vous utilisez mon dessin quelque part, et de ne pas ne vous attribuer pas mon travail!
- Pas quelque chose de trop compliqué, je suis pas non plus une pro xD
- Merci de remplir correctement le formulaire ci-dessous
Formulaire à remplir :
Description (détaillée!) :
Avancement (sketch, line, fini...) :
Format (buste, tête, corps entier...) :
Autre (nom de l'oc...) :
Commandes à faire (fermé) :
- Croc de Silex pour Croc de Silex --> commencé
- OC de Petite Madeleine avec Sabo de One Piece
- Lucie pour Blog de Lulu (commande faite en privé) --> commencé
Enjoy,
D r e a m
PS : je suis pas super à l'aise pour dessiner des personnages humains masculins, si vous pouviez éviter...
 38 commentaires
38 commentaires
-
Bonsouar <3
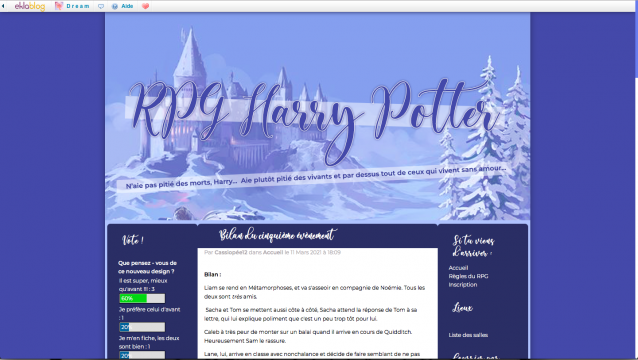
J'ai eu la permission de la part de Cassiopée21 pour lui faire un nouveau thème sur son RPG Harry Potter (sur lequel je suis inscrite d'ailleurs, et toi ? Comment ? Pas encore ? File le faire tout de suite en cliquant ici xD).
Je lui ai proposé ça principalement parce que je suis un peu rouillée dans le domaine et que j'ai besoin de m'exercer ; et comme j'aimais bien son blog, bah voilà xD
J'ai essayé de faire un truc simple qui s'accordait avec le header que j'ai fait, dans des tons bleu/gris.
Par contre je suis choquée il m'a pris que trois heures (deux hier et une aujourd'hui)!
Bref, donc voilà le rendu final, même si il y a deux-trois trucs dont je ne suis pas satisfaite, je reste assez contente du résultat (hormis un truc : les marges entre le contenu et les menus n'arrêtent pas de sauter je sais pas pourquoi du coup c'est chelou genre) :
Je serais curieuse de savoir votre avis, n'hésitez pas à me donner des conseils ^^
Ah, et si vous voulez que je vous fasse un thème pour votre blog, demandez toujours également, j'ai VRAIMENT besoin d'entrainement xD
Bonne soirée,
Votre dévouée D r e a m
 9 commentaires
9 commentaires
-
Bonsoir à tous! Suite au sondage présent dans le menu, j'ai cru comprendre qu'un tuto sur comment modifier le module "dernier visiteurs" grâce au CSS vous intéressait donc...nous voici!
Si vous ne savez pas ce qu'est le CSS, je vous invite à consulter ce court article pour vous aider à comprendre.
C'est fait ? Super, commençons donc.
Modifier ce module donnera une allure plus travaillée à votre blog et l'embellira à coup sûr.
Dans cet article, vous apprendrez à :
- Reconnaitre les sélecteurs de base du module "dernier visiteurs"
- Cacher le titre du module
- Arrondir les bords des avatars
- Faire tourner les avatars lorsqu'on passe se souris dessus
- Changer l'opacité des avatarsTout d'abord, comme à chaque fois qu'on va travailler avec du CSS, il faut aller dans l'onglet "Apparence" de la barre en haut de votre écran, sélectionner "Modifier le thème", et cliquer sur "Ajouter du CSS".
- Sélecteurs de base
.module_menu_type_lastvisitorsSélectionne le module en lui-même.
.module_menu_type_lastvisitors imgSélectionne les images du module (les avatars).
.module_menu_type_lastvisitors img:hoverSélectionne les images du module quand on passe sa souris dessus. - Effacer le titre
Pour effacer le titre de votre module, il vous suffit d'écrire le sélecteur de base, de rajouter à côté le sélecteur pour un titre, et enfin d'écrire votre propriété. Ici, ça donne donc :
.module_menu_type_lastvisitors .module_menu_titre {display: none;}
En bleu/violet : le sélecteur de base du module
En violet : le sélecteur pour le titre
En vert: la propriété qui permet de cacher le titre ainsi que sa valeur ("none" correspond à "rien" : on ne peut pas voir le titre car il correspond à rien)
En rouge : les "parenthèses" qu'il ne vous faut pas oublier de mettre au début et à la fin de vos propriétés quand vous codez
En gris : le point virgule qui sépare toujours les propriétés - Arrondir les bords
Si vous voulez arrondir les bords des avatars pour un effet plus sophistiqué et doux, voici la procédure à suivre :
.module_menu_type_lastvisitors {border-radius: 50px;}
En bleu/violet : le sélecteur de base du module
En vert: la propriété qui permet d'ajouter un arrondi
En bleu, la valeur de l'arrondi (si vous voulez un rond complet, mettez 50px, mais vous pouvez changer en une valeur plus petite si vous voulez juste un carré aux bords arrondis)
En rouge : les "parenthèses" qu'il ne vous faut pas oublier de mettre au début et à la fin de vos propriétés quand vous codez
En gris : le point virgule qui sépare toujours les propriétés - Effectuer une rotation lorsqu'on passe sa souris sur les avatars
Voici le code pour cet effet (explications juste en dessous) :
.module_menu_type_lastvisitors img:hover {
En vert: la propriété qui permet d'ajouter une transition. Les "webkit-transition" et "mozkit-transition" permettent de vous assurer que votre effet fonctionnera sur tous les moteurs de recherche.
webkit-transition: 0.3s;
mozkit-transiton: 0.3s;
transition: 0.3s;
transform: rotate (40deg);}
En bleu: la propriété qui permet d'indiquer une rotation
En rose : le temps de la transition. Par exemple, si vous voulez que ce soit très long, mettez "1s", si vous voulez que ce soit très court, mettez "0.1s"...
En violet : la valeur qui indique la taille de la rotation. "(10deg)" code pour une rotation assez petite, "(360deg)" code pour une rotation qui fera deux tours complets... - Changer l'opacité des avatars
Si vous voulez que les avatars du module soient transparents, appliquez ce code dans le CSS :
.module_menu_type_lastvisitors img {opacity: 0.5;}
En bleu/violet : le sélecteur des images du module
En vert : la propriété qui code pour l'opacité d'un élément
En bleu : la valeur de l'opacité. Si vous mettez "1", rien ne changera (cela correspondrait à une opacité de 100%), si vous mettez "0.1", cela correspond à des images presque complètement transparentes.
Voici donc pour cet article, j'espère qu'il vous aura aidés! N'hésitez surtout pas, si vous avez des problèmes avec ces codes ou que vous aimeriez en avoir d'autres en particulier, ou tout simplement si vous avez des retours ou des questions, à me le faire savoir dans les commentaires!
 18 commentaires
18 commentaires
- Sélecteurs de base



![Thème de blog #2 : Les 4 Clans [RPG]](http://ekladata.com/ffOn2bpVOdFJ5CqfXLoG8S2BL9w@500x265.png)
![Thème de blog #2 : Les 4 Clans [RPG]](http://ekladata.com/hHeZD0T1BCQYQjgZWLjVPeNZypM@500x282.png)